基本規格

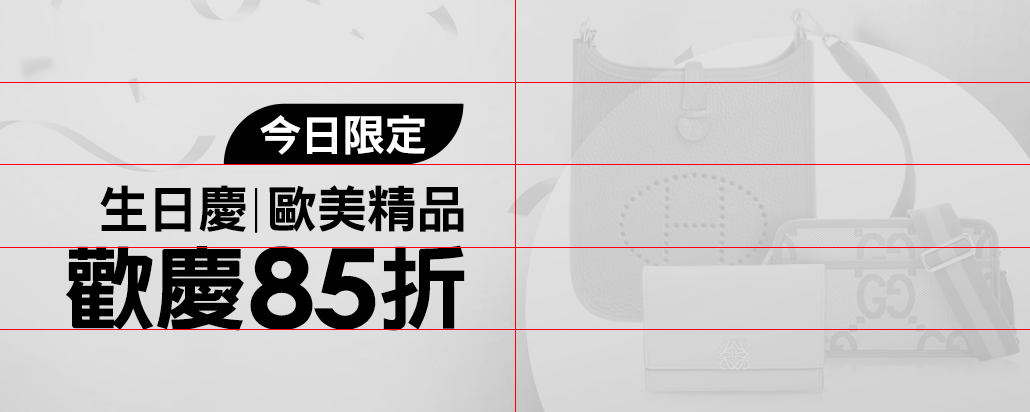
| Total look Banner | |
| 寬長尺寸 | 1030 x 412 (px) |
| K數限制 | 200KB內 |
| 檔案格式 | jpg (漸進式 progressive) |
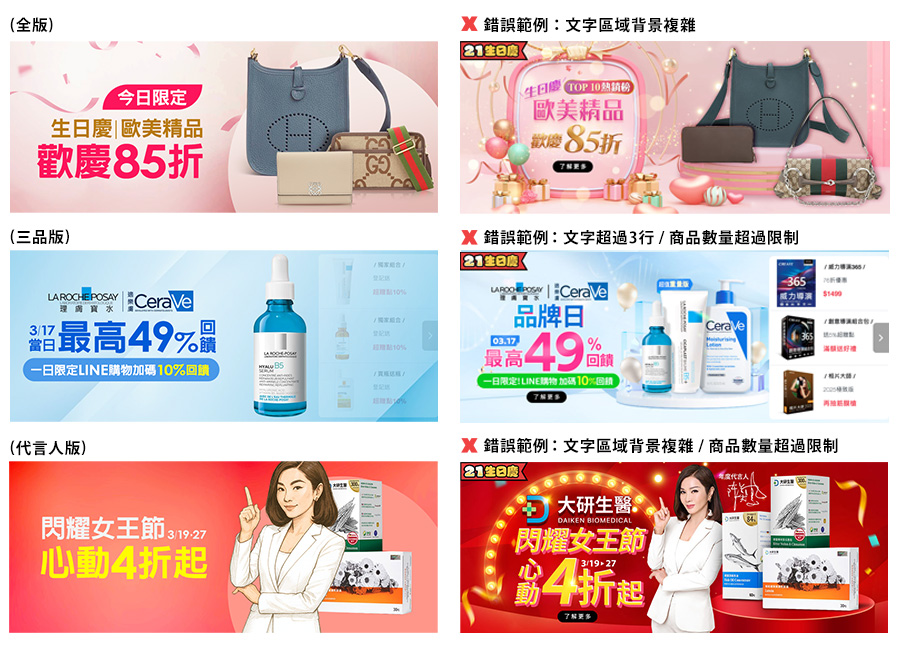
| 其他 | 設計完稿後,請務必提供Banner背景延伸色碼(頁面左右側底色使用)。圖文排版依照左文右圖,文字限3行的規範。 |
網頁UI介面提醒
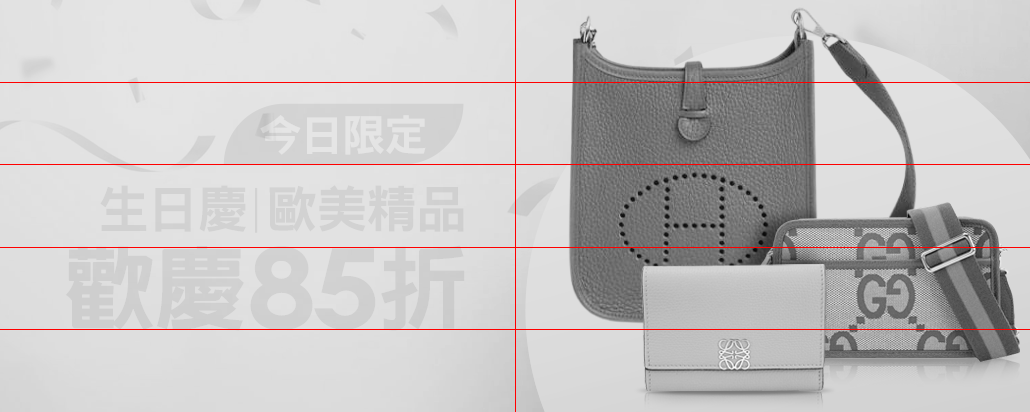
下圖藍色標示區塊為網頁UI介面位置,編排版面時請將文字或商品重點避開此區。
本頁下方提供廣告範例檔下載,範例檔內含UI提示圖層,請使用該檔案製作廣告。
版型變化提醒
本版位除滿版之外另有三品版版型(右側商品由系統於網頁上帶入)。
Banner圖檔大小相同,僅需留意是否需要騰出右側空間置放商品,範圍資訊詳見範例檔。
如有代言人,代言人應視為1品,版面商品維持在3品以內。
製作前請與窗口確認使用的格式。




 雙版型 (psd圖層切換)
雙版型 (psd圖層切換)