基本規格

| 置頂 Banner | |
| 寬長尺寸 | 1242 x 690 (px) |
| K數限制 | 250KB內 |
| 檔案格式 | jpg (漸進式 progressive) |
網頁UI介面提醒
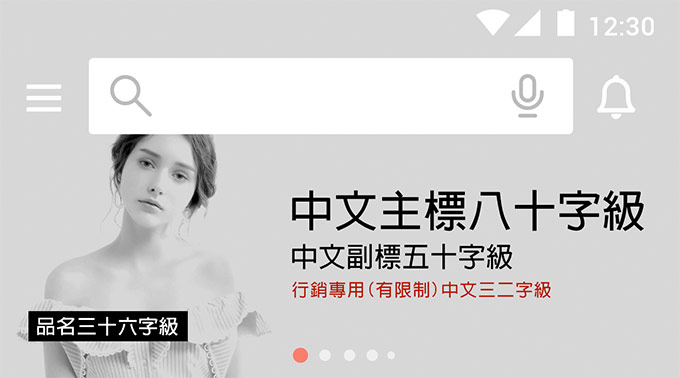
下圖藍色標示區塊為網頁UI介面位置,編排版面時請將文字或商品重點避開此區。
本頁下方提供廣告範例檔下載,範例檔內含UI提示圖層, 請使用該檔案製作廣告。






 文字範例
文字範例