命名公式:all-00-日期-自定.htm
例:all-00-180624-onsale.htm
-
HTM命名可以使用的字元有
- 英文字母大小寫 “a ~ z ”
- 阿拉伯數字 “0 ~ 9 ”
- dash (橫線) “-“
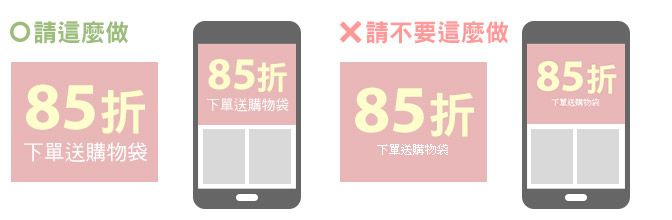
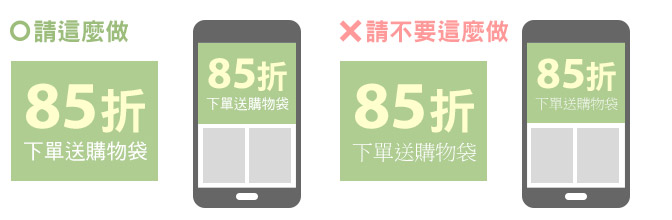
| Desktop大看板 | 寬950,高建議700 以內 |
| APP/Mobile大看板 | 寬640,高建議800 以內 |
| 頁面K數總和 | 10MB以內 |
HTML編碼
使用Big5編碼,非Big5編碼前台產出的頁面可能會產生亂碼。
CSS
CSS請一律寫在HTM的style sheet內,請不要使用inline或是獨立CSS檔寫法。
java script
不支援JS檔以及JS語法。如需滑鼠變換影像效果,請使用css hover寫法。
圖檔切片
不規則的切片可能導致圖片間出現間距。請統一水平裁切或使用大區塊單圖。(本頁下方有專欄說明)。
iframe
iframe僅接受youtube影片內容。
超連結
所有連結僅限購物中心站內頁面,行銷部門核准的特殊專案除外。連結其餘規範請參考廣告連結設定原則